A mobile app enables architectural professionals access to daily workflows

Role
Product Designer
Deliverables
User Research / User Interview / Affinity Map / Persona / Journey Map / Site Map / User Flows / Annotated Wireframes / Prototype / Design System / User Testing
Context
According to American Institute of Architects 2020 Report, it is total 19,296 Architectural Firms in USA. Among them, 98% of the firms have less than 100 employees.
Most of the architectural firms are small business. Their resources to upgrade the workflows by using digital product are limited compared to large architectural firms.
Question
Is it in demand that those small architectural firms want a useful yet affordable workflow solution?
Design
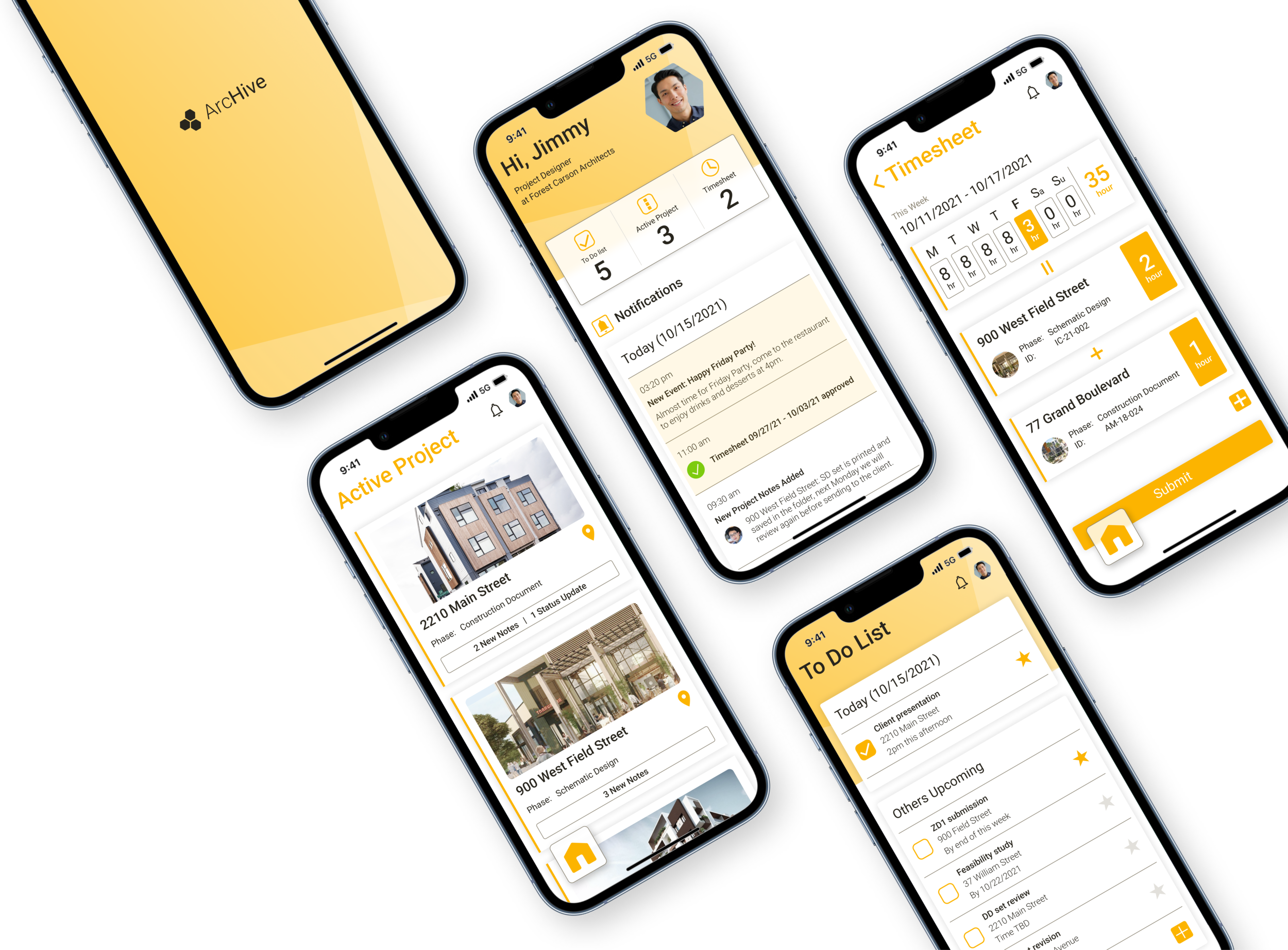
Access workflow on hand
A mobile workflow management tool is designed for architectural professional to catch their needs .
To do for architects
A to do list is improved for architectural professionals to remind them which task to do next.
Coordinate project status with team
Now team members all have the latest notes and understand status of their projects.
Fill timesheet anywhere
A digital timesheet is optimized for convenient editing on mobile, so it is not necessary to prepare it by hand or in office anymore.
Design Process
RESEARCH
What are problems of current architectural firms’ workflow?
Working in the architectural industry for 8 years, I understand the pain points of the workflow in architectural firms. To confirm my assumptions, card sorting is performed with three potential users to identify the problems and categorize what are improvable.
Major Pain Points
To summarize the finding, here are 4 main pain points the potential users want to solve.
-
It is inefficient that most architecture firms are still preparing timesheets and expenses manually or using outdated systems.
-
No real time project status updates causing the team to be uncoordinated.
-
Architectural professionals receive overwhelming amount of to do and easily miss or can’t prioritize work loads.
-
There is no system available for employees to track paid time off and other benefits.
Both employers and employees have same frustrations and same needs
After analyzing the pain points, 2 personas are created to represent 2 target user groups that help to synthesize their frustrations and needs.
Are there opportunities to solve these pain points by digital tools?
Journey map provides the other dimension of synthesis to understand potential users’ daily workflow and their repeated frustrations. These findings guide to what can be improved.
Problem Definition
It is no convenient digital tool to help small architectural firms perform and manage essential workflow.
By doing the synthesis, it is obvious that those small architectural firms might not need a comprehensive workflow management tool that costs fortune they could not afford. An affordable and easy-to-use tool that catch their essential daily workflow tasks can be more than enough to solve most of painpoints and improve productivity.
IDEATION
The Goals
During the research and systhesis, the main goals are established for the design exercise.
Enable architectural professionals easily access to essential workflows with real-time tracking and convenient coordination.
Site Map
Before going into product visualization, the site map is created to distinguish and organize the essential workflow features that provide easy access, and also give the structure to support potential task flow.
Easy Access to Essential Workflows Features
Wireframe for Primary Tasks
Reviewing and editing to do, projects, and timesheets are the three primary tasks users perform often. In order to optimize the task flows of the three main features, multiple rounds of wireframe are sketched and compared.
Convenient Coordination of Essential Workflows Features
Feature 1: A to do list is redesigned for architectural professional
Feature 2: A project list is optimized for easy browsing
Feature 3: A timesheet is reformatted for convenient editing
PROTOTYPE
An “Add Button” for all uses
Add button is located at same location (bottom right) in every feature so users always know where to find it.
User Flow / Design Handover with Software Numbering System
A clear user flow diagram is essential for design handover to developers. I use software numbering system to number every page with an order. That could help to reduce confusion and increase efficiency for team collaboration.
Test Clickable Prototype
Three actionable items for your testing with the clickable prototype:
✔ 1: At to do: Add a new task to the list and prioritize it.
✔ 2: At active project: Add a new note for the first project.
✔ 3: At timesheet: Open latest week, add a new project and edit hours spent on it to reach 40 hours this week, and then submit timesheet.
A Design System for Visual Consistency
VALIDATION
Usability Testing
Usability study is performed with 5 users. A clickable prototype and actionable items along with 6 questions are provided, and their behaviors on using ArcHive are observed . Every user is able to perform tasks without any instructions. One of the users took longer to edit timesheet but still successfully completed it.
After Thoughts
Potentials and Challenges
By communication with the users. Some questions come up that generating new ideas as well as challenges.
How to integrates with other apps, like Slack and Gmail?
Is it beneficial to have a desktop version?
Does it support feature customizations for companies?
How to collect data to evaluate employees’ performance?
It has a lot of potential. Many features can be added to make it a more comprehensive tool, but it also might be harder to use if it gets too complicated.
Last
While I was doing usability study, one of the users, a licensed architect, asked me that is this app downloadable yet and he wants to use it now, and he also wants to introduce it to the architect association! Clearly the need is there and it is really inspiring to hear those.























