A online home selling management platform is redesigned to enhance user experience

Role
Product Designer, UX Researcher
Deliverables
Usability Testing / User Interview / Affinity Map / Persona / Journey Map / Site Map / Wireframes / Prototype / Responsive Design / Design System
Context
House selling process can be time-consuming and frustrating for both home sellers and agents due to weak communication.
The “Home Showing” app is inspired by an online platform called “Home by Showingtime’’ that provides connection between users (home sellers) and their agents during home selling processes. While I was using the “Home by Showingtime” platform, I found enhancement opportunities to make it more useful and enjoyable to use.
The assignment is to study users’ responses on “Home by Showingtime”, to discover problems and to propose solutions to improve UX as well as UI.
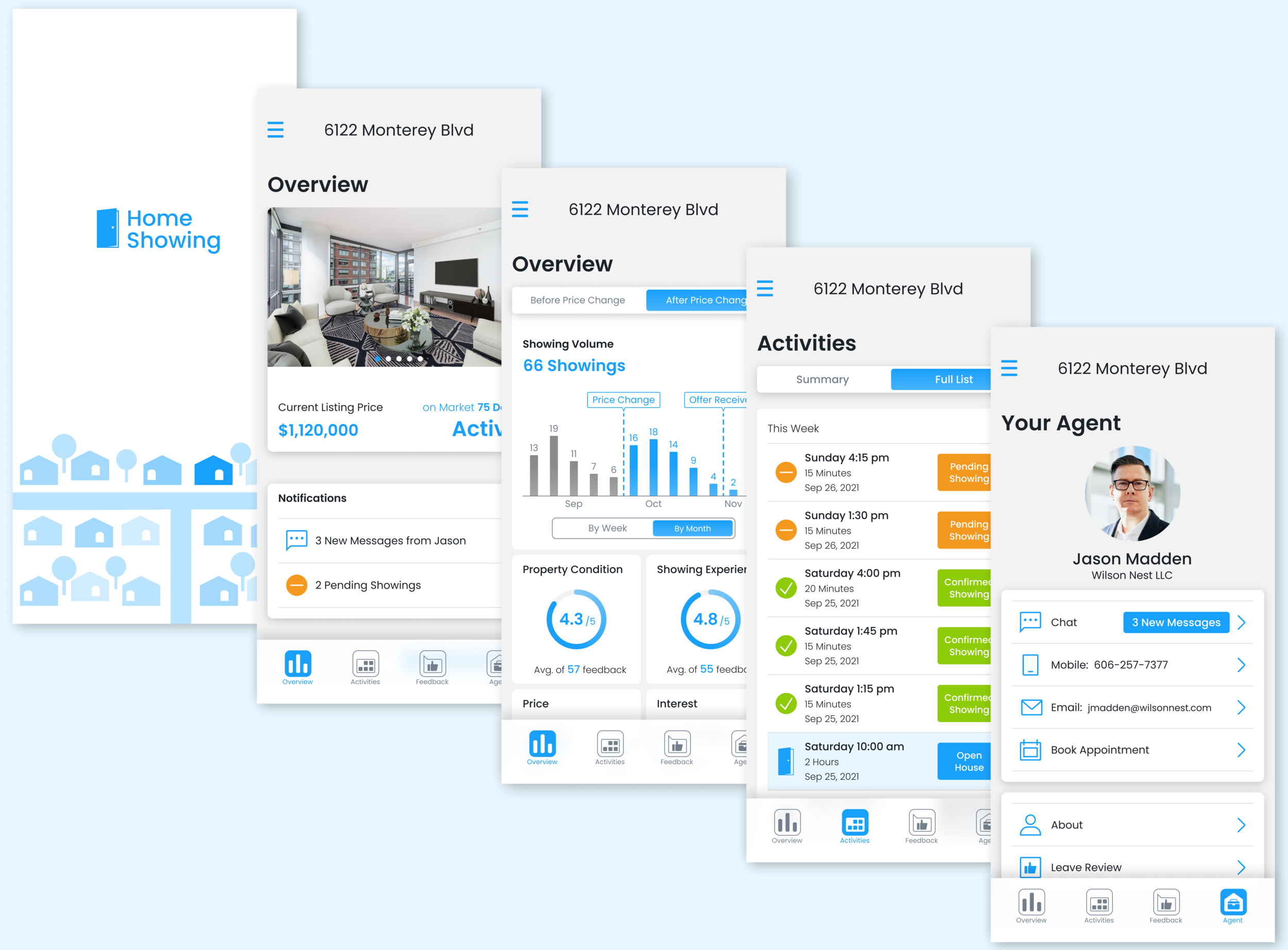
Rebranded Home Showing can do
Monitor home selling with useful dashboard and real-time updates
Manage home showing activities by one click
Easily review latest feedback from buyers
Stay connecting with selling agents
Design process: double diamond
The double diamond model is used in this study. It is splitted into two stages.
Stage 1 is composite of research by exploring issues, then defining right problems and determining priorities.
Stage 2 consists of designing options, and taking focused actions to reach solutions.
Discover Problems
Usability testing for “Home by Showingtime”
In order to discover users’ pain points and expectations while using “Home by Showingtime”, usability testing was performed by interviewing 6 users who are all homeowners. Three of them are new users. Three of them who recently used “Home by Showingtime”.
During interviews:
-
Task 1:
You just received a few appointment requests from buyers’ agents, how can you check who they are? And how do you approve or decline appointments?
Task 2:
You are trying to know how many buyers’ agents who recently left feedback mentioned the listing price is about right. What will you do to figure it out?
Task 3:
You are trying to message or call your real estate agent while using this app, what will you do?
-
Question 1:
When your agent introduced “Home by Showingtime” to you, were you able to explore and understand the app without any guidance? If not, which part of the app was confusing for you?
Question 2:
While you were using this app, was the information useful to you in creating selling strategies? If not, why? What can be improved?
Question 3:
While you were using this app, did you find any features or functions not available? If so, what are those?
Information Consolidation
After the usability testing, the responses are collected and organized on an affinity map so the main problems can be discovered and defined.
Define Problems
Identified major pain points of current app
To summarize the finding, here are 3 major pain points the users are experiencing with the current app.
Judy eagers to have a comprehensive and easy to understand platform that makes her life easier on home selling
Opportunity:
Home selling could be a prolonged process, data is required to support any price adjustment needs
The journey map is used to evaluate how users experiences their journey during home selling. This helps to identify the most frustrating parts and improvement opportunities to solve the issues.
Develop Solutions
Site map simplification
Before
On the original site map, listing information repetitively appears on different pages, increasing difficulty for users’ review.
After
In order to simplify the app structure for a better browsing experience, the site map was reorganized by removing unrelated contents. The detailed listing information was consolidated into one page; The agent contact information was added to a page.
Wireframes evaluation and redesign
To further identify the reasons for pain points occurring, the user interfaces of the current app are converted to wireframes for further analysis. In response to analysis results, wireframes are redesigned in detail to solve the issues and improve the usability.
Principles followed to improve readability and usability.
Logical and intuitive navigation
Information hierarchy
Content simplification and grouping
Useful Data
Font size consistency
More white space
1, Simplify landing page to prevent distractions of navigation
2, Reorganize information to improve Readability
3, Integrate all methods to stay connecting with agents
Start decision making process with a comprehensive dashboard
Dashboard with visual context gives clear information by providing data collected from feedbacks. Charts makes it easier to see the sales trends, events happened, and favorability distribution. The relationship between price changes and days on the market helps seller make decision on the next step.
Deliver Solutions
Clickable prototype
A few actionable items for your testing with the clickable prototype:
✔ 1: Approve one pending showing request.
✔ 2: Find out how many buyers’ agents mentioned the price is about right.
✔ 3: Try to send a message to your agent.
Responsive design for web browser users
“Home Showing” is also optimized to ensure usability and effectiveness on a variety of platforms.
Design System
Validation
To validate assumptions, interviews were performed again with 6 users who did initial interviews for the original app. During interviews, we started with usability testing, and then went into open questions to evaluate their satisfaction of the redesigned product.
Successful prototype usability testing
Usability testing of the clickable prototype is conducted. Users were asked to perform 4 tasks with observations from a interviewer. Below is a summary table of results. Users are able to perform these tasks smoothly with no hesitation.
-
Q1: Are you able to browse the app smoother than before? Why?
Q2: Is the dashboard informative and useful? How could it help you?
Q3: Are you able to find and read activities and feedback quickly?
Q4: Are you able to follow communications with the agent?
Q5: What features do you like most?
Hearing feedback from users is equally important with task observations. By asking questions, users’ satisfaction and comments can be heard. It benefits the product with potential improvement opportunities in the next version.
After Thoughts
It is my first UX case study and I am glad about what I have learned from this entire UX process. Below are a few notes:
1, Understand reasons behind research and design methods.
During this case study, I was practicing how to use diverse UX research and design methods to discover pain points and create solutions. These tools help me to find out the issues I didn’t notice and also give guidance to approach ideas. However, it is also important that I should not be controlled by these tools. Use them with reasons, there are a million ways to reach great solutions.
2, How does UI impact UX, and UX impact UI
In the wireframe study, I found many UX issues are caused by weak UI design. For example, it is easy to improve readability just by increasing more spaces between different contents. Also, making right UX improvements could give a strong foundation for UI design.
3, The value of simplicity
Simplicity for both app structure and appearance could lead users to great satisfaction. It gives a shallow learning curve and predictability so users have a clear understanding of where they are and what they can do. Complex design would just push users away, and it is also time wasting for developers to create features that users could not find and use them.
4, Put attention on details
Also in the wireframe study, I learned that solutions on many small changes could lead to a comprehensive improvement of overall user experience.
























